
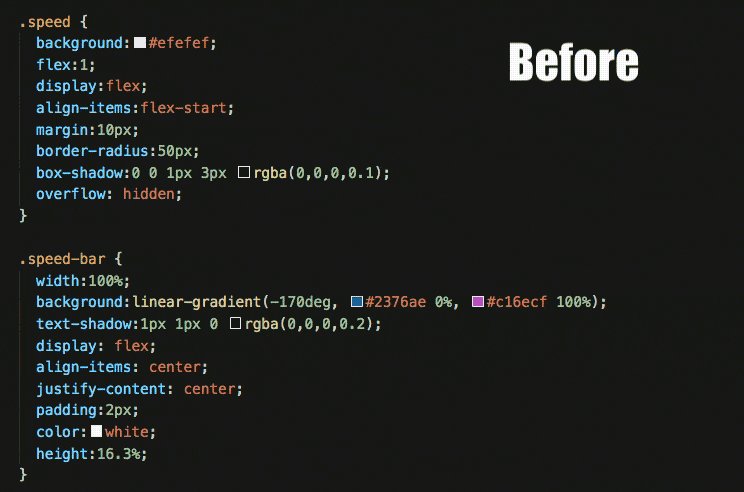
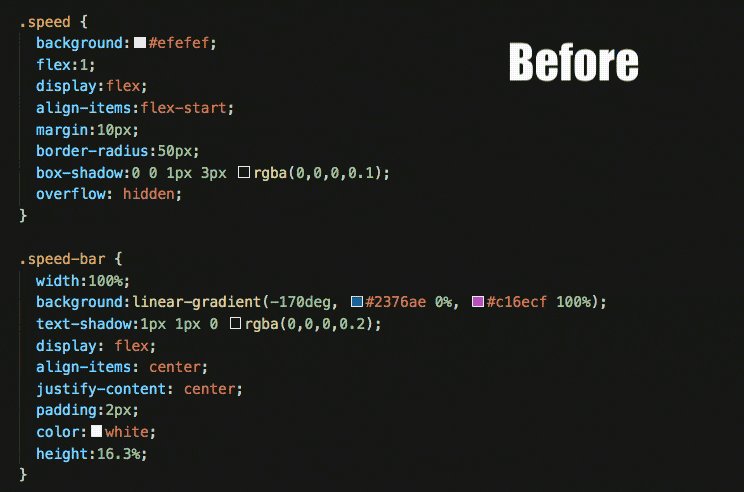
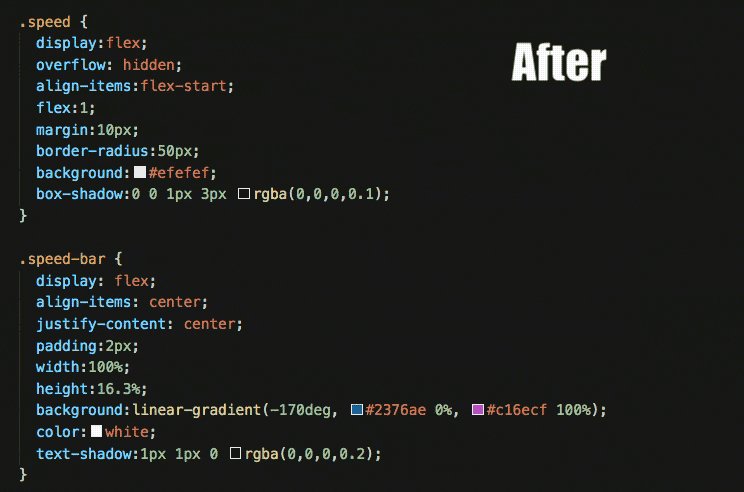
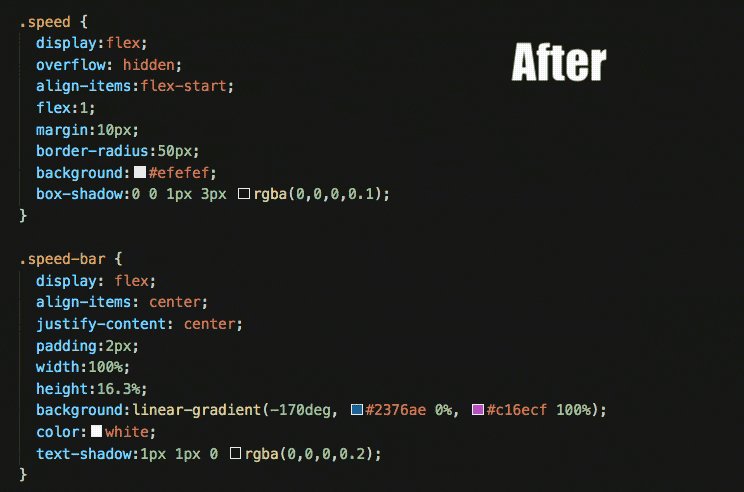
超棒的CSS屬性排版插件,依據屬性類別擺好排好超舒服:D
起因是每次刻畫面都邊想邊寫CSS,
這裡補一下那裡補一下的,常常寫好裡面屬性擺放的亂七八糟,
有時會要再手動去排序讓自己找屬性時比較好找..
所以就在找CSS的排序工具,昨天發問後在群組有人分享了Sort Lines這個插件,
他可以依據選取範圍來做a-z正排序或反向排序,但是變成要很勤勞的選取->排序。
然後今天早上找找看到了CSScomb這個插件,
使用起來就像首圖一樣,直接會把屬性分門別類排好,
省去很多手動排的功夫,也讓心情變好了(?)。
安裝步驟(VScode)
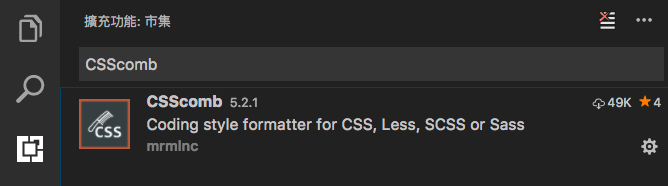
Step1. 安裝
在VScode的擴充市集中可以找到,安裝後重新載入。
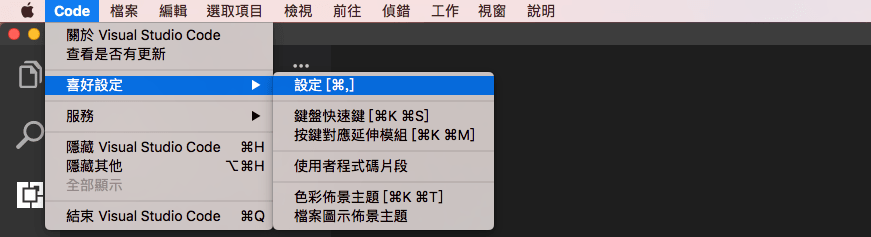
Step2. 插件設定
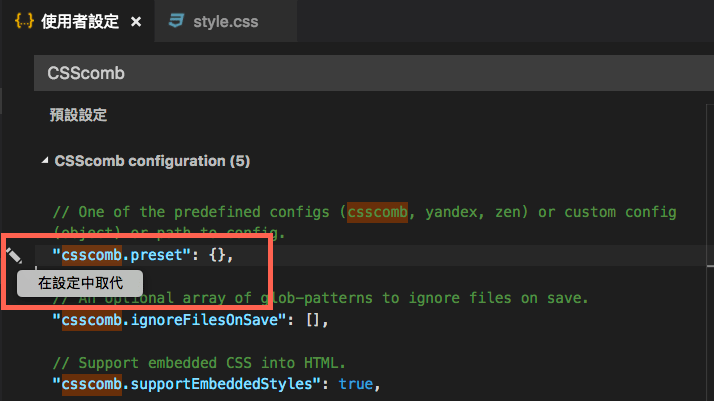
進入設定介面後在使用者設定中,搜尋CSScomb,接著在csscomb.preset點選在設定中取代。

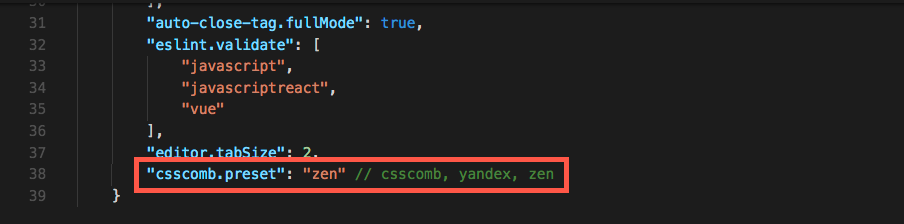
到使用者設定的區塊,在把格式設定填入,有三種格式可選(csscomb, yandex, zen)
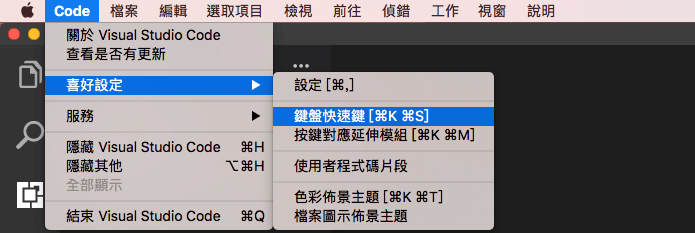
Step3. 快捷鍵設定
進入快捷鍵設定介面
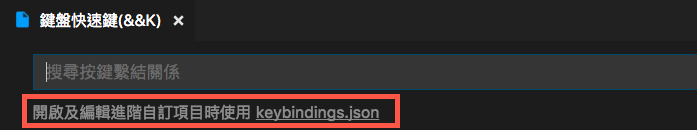
點選搜尋框下面的keybindings.json(紅框處)
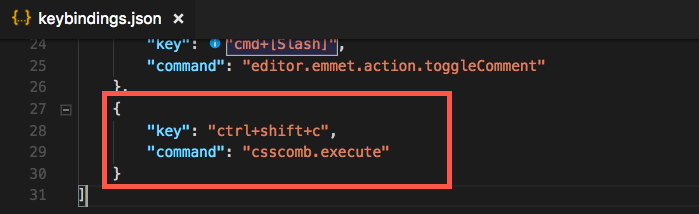
在這裡可以設定對應的熱鍵,要啟動的命令就是CSScomb啦~
Step4. 完成
然後就開啟CSS檔,愉悅地按下熱鍵吧哈哈哈!