
主題
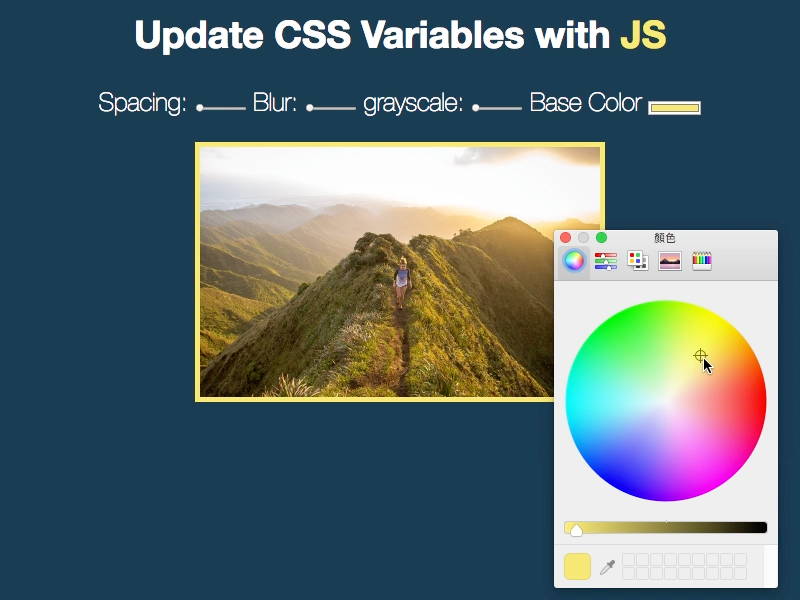
用JS與CSS搭配製作一個即時的濾淨效果,
特效為調整內距、模糊、邊框色。
步驟
Step1
利用CSS variable來定義CSS的變數(有點像sass的感覺)
Step2
利用addEventLinstener來綁HTML的控制桿,
並更新值到CSS變數中來達到即時調整的效果。
Javascript語法&備註
dataset
用dataset可以取出對象的data-*屬性,也等同於getAttribute1
2
3<div id="test" data-no="123"></div>
document.querySelector('#test').dataset.no // 輸出123
document.querySelector('#test ').getAttribute('data-no'); // 輸出123
style.setProperty()
等同於style.cssPropertyName1
2
3style.setProperty('padding', '15px');
/* 等同於 */
style.padding = '15px';
但在實際應用中,前者的做法會很方便帶參數進去。
CSS語法&備註
filter:blur()
CSS3的濾鏡功能,blur是高斯模糊,參數越高越模糊。
參照:MDN-filter
探索
依樣畫葫蘆的新增了grayscale()的效果,
在CSS中要使用兩個以上的濾鏡效果寫再一起就好,
如果分開來的話會變成覆蓋:1
2
3
4
5
6
7
8
9/* 這樣會變成覆蓋,剩下garyscale的效果 */
img {
filter: blur(10px);
filter: grayscale(10%);
}
/* 寫在同一處,才能吃到兩個效果 */
img {
filter: blur(10px) grayscale(10%);
}