
主題
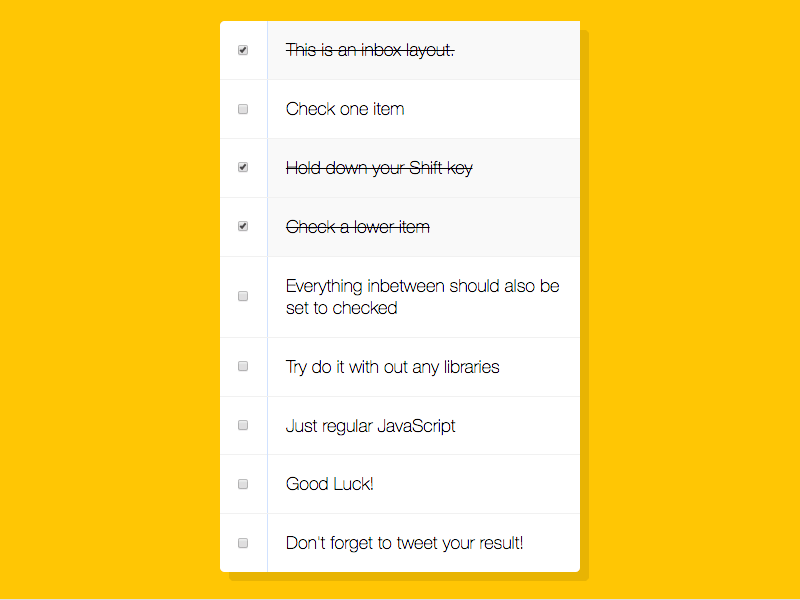
介紹如何使用Shift + 左鍵來完成連續區間選取,
在這篇的探索中,我增加了連續區間取消選取及部分問題的改善。
步驟
Step1. 基本設定
用querySelectorAll('.inbox input[type="checkbox"]來把HTML中的checkbox選起來,
並設置一個變數let lastChecked;作為稍後勾選位置的紀錄使用。
Step2. 觸發設定
把所有選取的checkboxes使用forEach來加入addEventListener('click', handelCheck)。
Step3. handelCheck
在這個function裡面,建立了一個區域變數let inBetween = false來當作選取區間的標記,
並在每次觸發時檢查是否”有按著shift點擊”if(e.shiftKey && this.checked),
若有的話則再跑一次forEach來透過inBetween對每個checkbox進行區間標記,
把屬於區間內的checkbox勾起來,並記錄此次點擊的位置。
程式備註
1 | //選取所有的checkbox |
探索
一開始做完原本作者講述的方法(也就是上面那段)的做法後,
發現有些小問題,例如直接對著同一個checkbox點選會導致全選,
也沒有辦法做區間取消選取的功能,所以重新寫了一個可以區間選取/取消的版本。
分析動作
想一下會使用連續選取時,我自己的動作會有這幾種:
- 單選:單純的點一下進行勾選/取消
- 範圍選取:按住shift後點到其他checkbox
- 範圍取消:在2按住shift的狀態下,點到已勾選的checkbox
所以我依據這些動作分別寫了對應的功能。
程式備註
1 | // 選取所有checkbox |