
主題
製作一個可拖曳移動的水平捲軸。
步驟
Step1. 取得頁面元素與設定初始變數
1 | const slider = document.querySelector('.items'); |
Step2. 建立基本事件框架
因為這次練習主要是在拖曳的動作,
所以對會用到的mouse event事件先建立監聽框框出來:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19/** 滑鼠按鍵按下 **/
slider.addEventListener('mousedown', () => {
});
/** 滑鼠滑出範圍**/
slider.addEventListener('mouseleave', () => {
});
/** 滑鼠按鍵放開 **/
slider.addEventListener('mouseup', () => {
});
/** 滑鼠移動 **/
slider.addEventListener('mousemove', () => {
});
Step3. 滑鼠按下事件
1 | slider.addEventListener('mousedown', (e) => { |
Step4. 滑鼠移出事件
1 | slider.addEventListener('mouseleave', () => { |
Step5. 滑鼠按鍵放開事件
與Step4一樣,主要是取消樣式1
2
3
4
5slider.addEventListener('mouseup', () => {
// 將按下的flag與樣式移除
isDown = false;
slider.classList.remove('active');
});
Step6. 滑鼠移動事件
1 | slider.addEventListener('mousemove', (e) => { |
其他
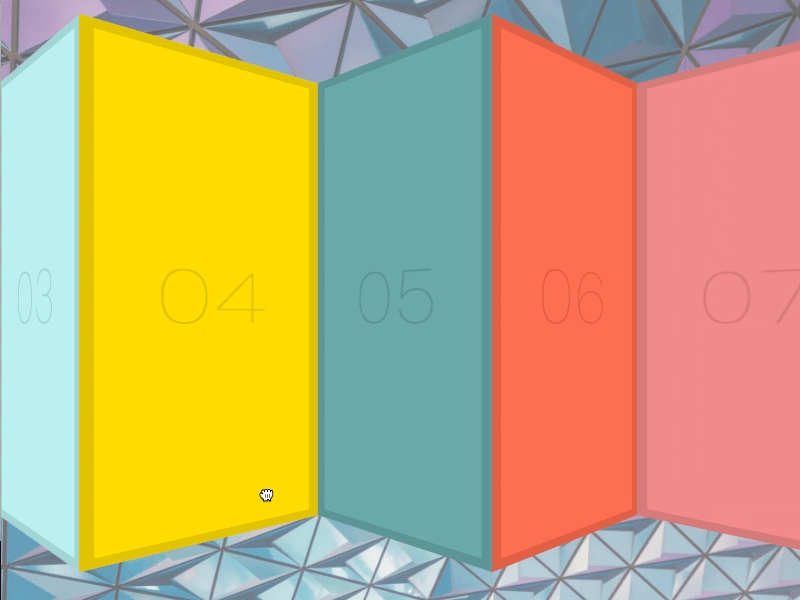
如果有仔細看,會發現當拖曳左右移動時,
HTML中的卡片會有3D移動的效果感很褲,這是CSS的rotateY效果:1
2
3/* 用scaleX與rotateY搭配使移動時有3D效果 */
.item:nth-child(even) { transform: scaleX(1.31) rotateY(40deg); }
.item:nth-child(odd) { transform: scaleX(1.31) rotateY(-40deg); }