
來用vue.js寫一個前端大轉盤吧!
DEMO & Source Code
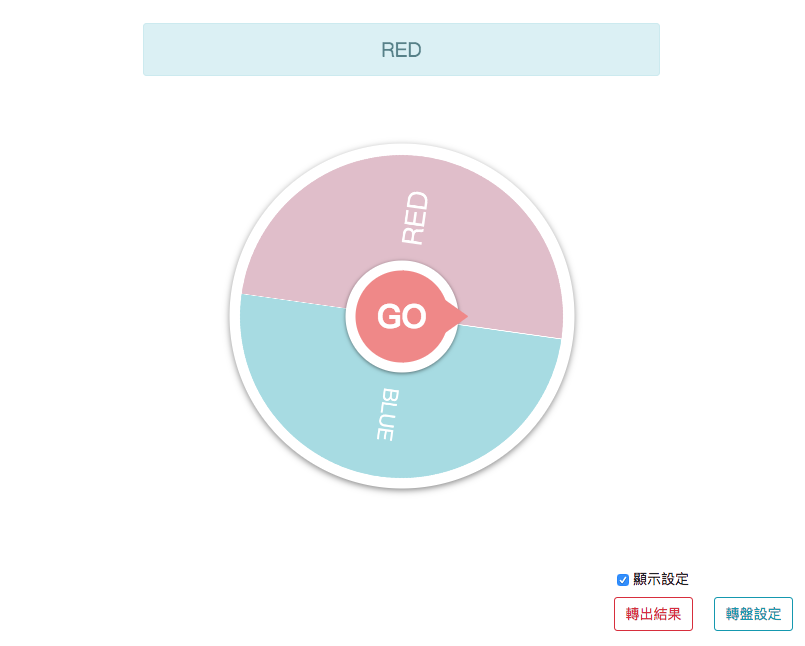
DEMO
原始碼-GitHub
功能
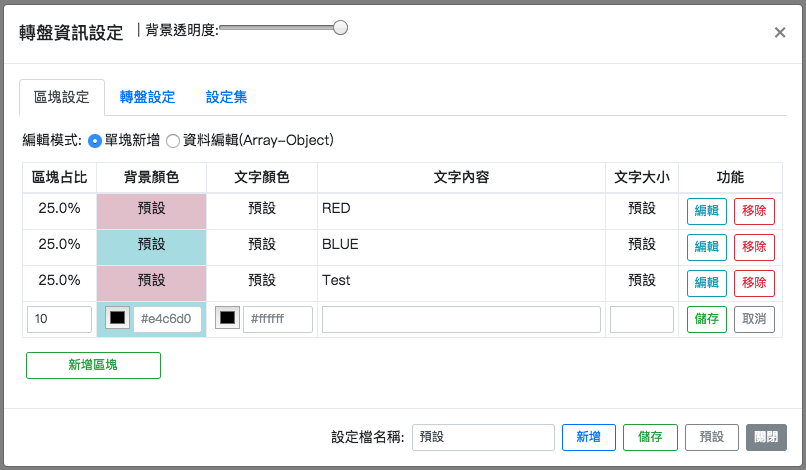
1. 區塊設定
設定每個區塊的資料,機率可以隨意數字最後會加總去算成百分比,
單塊設定可拖曳編輯(使用Vue.Draggable製作的拖曳功能)。
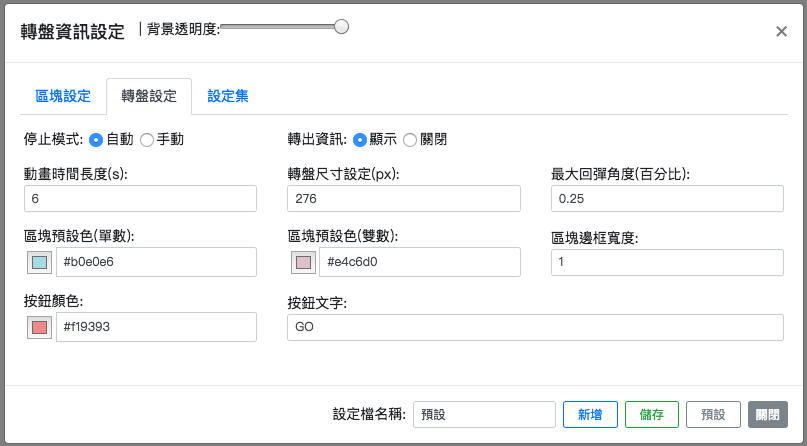
2. 轉盤設定
手動模式:就是單純下個paused把動畫停下來,
自動模式:可以設定回彈角度(轉盤動畫結束前的位置反彈)
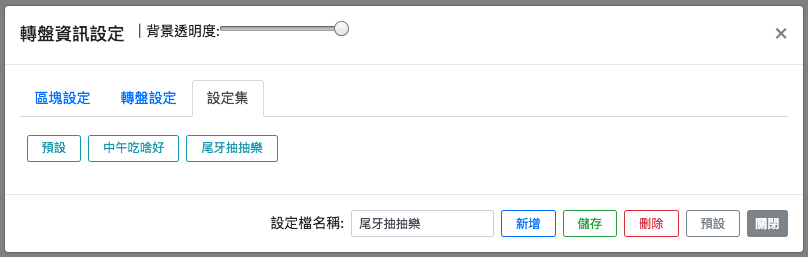
3. 設定檔
可以將不同的區塊&轉盤設定存檔,因應各種場景切換
TODO
有機會有時間想在套個firebase儲存設定資訊,
練習登入功能且可以讓朋友作設定分享出去轉~
紀錄
CSS的變數與JS的setProperty
覺得很有趣的應用是用了css的變數與js的setProperty,
兩個作搭配改變keyframe,藉此來控制每一次隨機的旋轉結束角度,
還利用了animition的cubic-bezier作轉盤回彈效果。
Canvas的作圖
這次很有趣的是製作過程中學到了弧度的算法(?)
在查詢製作範例與教學的過程中又多熟練了一次Canvas的作圖..
但真的複雜的要算座標還有各種數學真的好難QQ
越來越複雜
原本主體就是Methods裡面的drawCanvas,
有計算角度的是autoTurnStart/autoTurnStop這兩個,
畫好轉盤後,作角度計算及改變css變數來旋轉。
原本是很單純的,但因為想到很多可設定選項,
就把原先很多固定寫的值抽到data去設定,
然後尺寸全部改抓比例去動態改,使用統一尺寸作全尺寸的調整,
然後就越寫越複雜了囧,但也因此又多練習了幾次應用。
起因
這個小作品的起因是公司單位自己辦的尾牙要玩抽獎活動,
為了節省經費與人力來換增加金額(?)捨棄物理實體轉盤的製作,
一開始同事使用powerpoint畫了張餅圖,用內建動畫來轉,
但因為powerpoint的內建動畫轉速不夠快,且是可以被精準預測位置的,
我就想說欸,那不然我來寫一個轉盤好了,
結果一寫就是一個禮拜的下班時間跟一整個週末XD
第一版
思考+製作大概30min,用圖片來轉,想法很單純就是用rotate來轉,
使用setInterval/clearInterver來控制增加角度的function,
完成之後突然想到,如果要增修獎項,不就要重新出圖嗎?
那就捨棄用圖片的方式,把他寫成可設定的轉盤好了,於是有了第二版。
第二版
使用ul+li做轉盤的內容,每片扇形都是用rotate+skew來取得,
因為數學不好的關係,在算角度時頭很痛XD,然後發現這種扇形組合法角度超過90時就要合併處理,
但一合併就有框線與內文的在排版問題(合併的扇形只要左右出框線,文字要在合併角度的中間),
雖然這次活動獎項不會有超過25%(90度)的機會,但我還是想把他做好到可以用在各種情形(搞自己),
燒腦了一天決定放棄用li的方式來組合,改用canvas來做,
在旋轉的動畫方面則在嘗試中試出了用Keyframe + css varable來做的方法(突然覺得自己很聰明XD)。
第三版
有了前面的燒腦計算(數學真的很差QQ),跟旋轉動畫的使用經驗,
搭配使用canvas做圖好方便阿,把餅圖跟文字一併在canvas中產出,
製作途中一直想到一些額外的通用設定,就增修增修,然後變成現在這樣,
原本想要全部都自己刻,但想到表單類的刻起來實在太累,就直接用BS4來處理設定視窗了。
幫助很多的參考資料
rotate+skew的餅圖畫法參考這篇
https://www.jianshu.com/p/2acce3d9c8bd
canvas的餅圖畫法參考這篇
https://www.jianshu.com/p/94fddad3443f