在local開發程式時,如果要把程式放到手機或給其他同事測試時,
除了deploy到測試server外,可以透過serveo來簡易達成!
記錄如何使用serveo自訂subdomain並分享local vue專案。
今天要給設計師同事看新專案的前端效果,想著目前還沒開專案的測試server,
想說幫他安裝簡易開發環境讓他可以在local run vue專案,
另一位同事就告訴我可以用ngrok來分享我的local給他看更快。
一看才想到這跟之前Laravel時用的valet感覺好相似啊!
測試了一下後發現ngrok如果要自訂subdomain是要付費帳號才能用,
這樣每次重新發佈都會要再給需要使用的同事新網址很麻煩。
然後找了一陣子設定方法後意外發現Serveo這個東西,
可以自訂subdomain外,連安裝都不用,直接下指令就可以發佈local環境了(還有https)!
官網:https://serveo.net/
普通用法
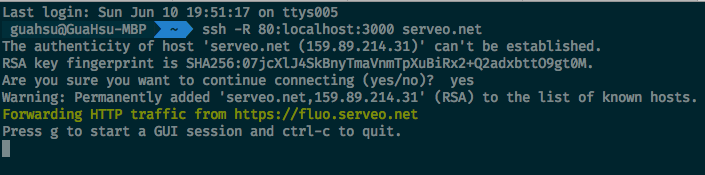
打開你的
terminal然後輸入1
ssh -R 80:localhost:(你的port) serveo.net
然後就會產生一組依據你的IP跟SSH username產出的亂數domain供你連入
(我想會依IP跟username這點的用意也是希望不要每次重啟都是亂數domain吧)
自訂subdomain
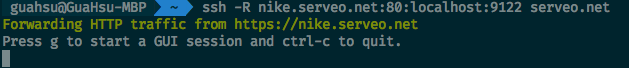
一樣打開你的
terminal然後輸入1
ssh -R (自訂subdomian).serveo.net:80:localhost:(你的port) serveo.net
如果出現
Warning: remote port forwarding failed for listen port 80那代表已經被用了- 否則也會出現跟普通用法一樣的訊息(用nike當範例XD)

Vue的使用(webpack設定)
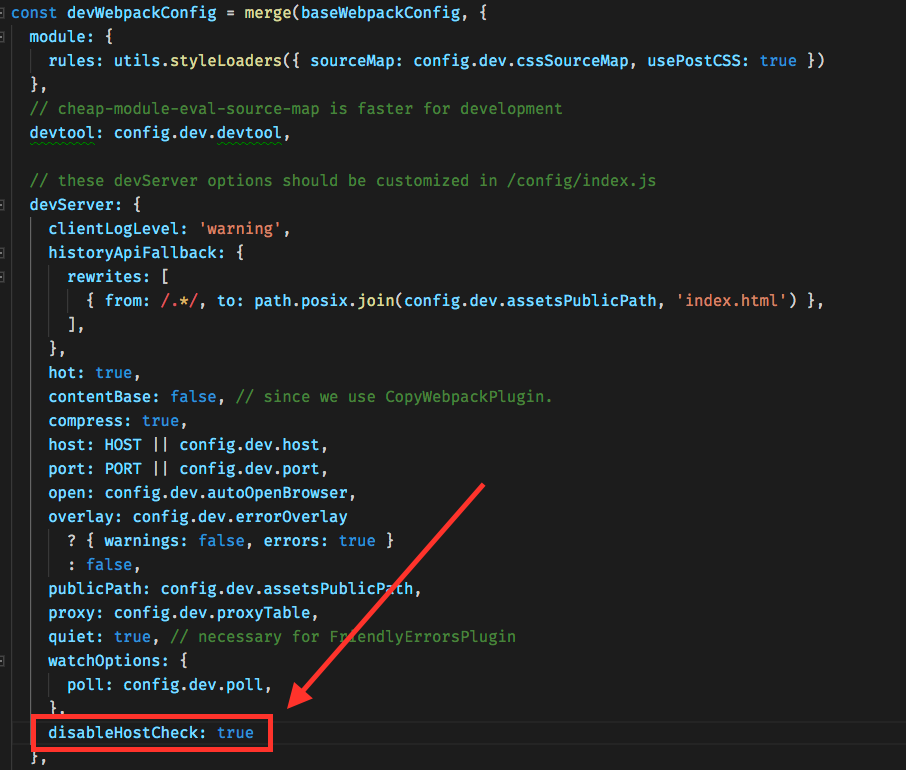
如果你目前正開著npm run dev的local開發環境並且下了指令要分享站點,
很有可能你會遇到這個錯誤訊息在網頁上Invalid Host header,
這時到專案目錄/build/webpack.dev.conf.js的devServer裡面加上這行就可以了。1
disableHostCheck: true

其他指令
像是持續保持連線狀態等..,其實官網有寫的滿多,有興趣的可以再去看看:D